-
Create interactive diagrams in JavaScript easily.
Rappid is the commercial extension of JointJS. It’s a set of JointJS plugins and other components that gives more possibilities and ready to use features when creating a diagramming tool. Here are some of its features:
#Flowcharts #Org Charts #Javascript UI Libraries
-
2R
Rappid
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
mxGraph is a fully client side JavaScript diagramming library - jgraph/mxgraph
mxGraph uses no third-party software, it requires no plugins and can be integrated into virtually any framework. The mxGraph package contains a client software, written in JavaScript, and a series of backends for various languages. The client software is a graph component with an optional application wrapper that is integrated into an existing web interface. The client requires a web server to deliver the required files to the client or can be run from the local filesystem without a web server. The backends may be used as is, or they may be embedded into an existing server application in one of the supported languages.
#Flowcharts #Org Charts #Javascript UI Libraries 2 social mentions
-
GoJS is a JavaScript library for building interactive diagrams on HTML web pages. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types.Pricing:
- Open Source
GoJS offers many advanced features for user interactivity such as drag-and-drop, copy-and-paste, transactional state and undo management, palettes, overviews, data-bound models, event handlers, and an extensible tool system for custom operations. They provide over 150 interactive samples to help you get started with diagrams such as BPMN, flowchart, state chart, visual trees, Sankey, and data flow. The API is very well documented to make sure you can start using in no time. We covered extensively GoJS in this post.
#Flowcharts #Org Charts #BPMN 10 social mentions
-
5JUM
JsUML2 library
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
6MDL
Mindfusion Diagram Library
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
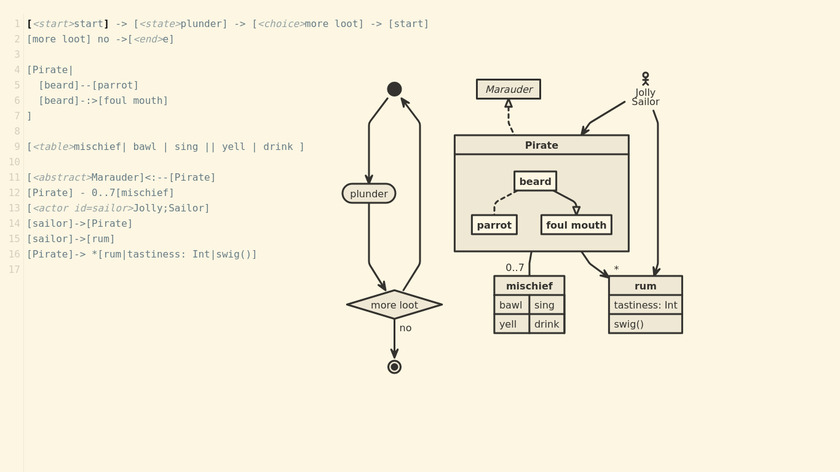
nomnoml is a free and open source tool to generate nice looking UML diagrams from simple text definitions.Pricing:
- Open Source
Similar to nomnoml, Mermaid’s main focus is the generation of diagrams from text files, in this case via a simple markdown-like script language. It depends on d3 and dagre-d3 for providing the graphical layout and drawing libraries. It offers an online editor but you can also directly reuse the packaged Mermaid API to integrate Mermaid in your own developments. It mainly covers sequence diagrams and flowcharts.
#Diagrams #Flowcharts #Prototyping 4 social mentions
-
8M
Mermaid.js
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
9D
Diagram.js
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
10S
State.js
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
11ESE
Eclipse Sprotty and Eclipse Graphical Language Server Platform (GLSP)
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.Pricing:
- Open Source
D3.js is a JavaScript library for manipulating documents based on data. Right now, I would say is the most popular library of its kind.
#Javascript UI Libraries #Charting Libraries #Data Visualization 157 social mentions
-
Raphael.js is an Object Oriented drawing library. It is good at making in-depth diagrams with complex interactions.Pricing:
- Open Source
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy. It hasn’t been recently updated.
#Javascript UI Libraries #Charting Libraries #Data Visualization 2 social mentions
-
Create Visio like drawings, diagrams or an workflow editor with the Draw2D Javascript library.
Create Visio-like drawings, diagrams or a workflow editor with the Draw2D Javascript library. The User interface allows interactive drawing by using your standard browser. It claims to be much more concise than Raphael. There is even a demo page even though the development is stalled.
#Flowcharts #Org Charts #Javascript UI Libraries
-
15F
Fabric.js
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
Open source vector graphics scripting framework that runs on top of the HTML5 Canvas.Pricing:
- Open Source
Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface. It’s based on (and largely compatible) with Scriptographer, a scripting environment for Adobe Illustrator.
#Flowcharts #Org Charts #Javascript UI Libraries 11 social mentions
-
jsPlumb is an advanced, standards-compliant and easy to use JS library for building connectivity based applications, such as flowcharts, process flow diagrams, sequence diagrams, organisation charts, etc. More than just a diagram library.Pricing:
- Open Source
- Paid
- Free Trial
- $990.0 / One-off
- Official Pricing
jsPlumb provides a fast way of building applications with visual connectivity at their core. s. It uses SVG and runs on all browsers from IE9 and later. JsPlumbToolkit is its commercial extension. This commercial version wraps the Community edition with a focus on the underlying data model, as well as several useful UI features such as layouts, and a widget that offers pan/zoom functionality.
#Flowcharts #Org Charts #Javascript UI Libraries 5 social mentions
-
JS library for creating graphic and interactive experiencesPricing:
- Open Source
A JS client-side library for creating graphics and interactive experiences, based on the core principles of Processing to make coding accessible to artists, designers and educators. Beyond drawing, this project provides offers web audio functionality, collision detection and even generation of graphical user interfaces from p5.js sketches.
#Javascript UI Libraries #Charting Libraries #Flowcharts 133 social mentions
-
19C
Cytoscape.js
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
20d
dagre-d3
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
A dynamic, browser based visualization library.
Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. This project is also abandoned.
#Diagrams #Flowcharts #Wireframing 11 social mentions
-
22RD
React Diagrams
This product hasn't been added to SaaSHub yetReact Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
-
A tiny little drawing app.Pricing:
- Open Source
Tldraw is one of the most recent entries to this list. Tldraw is a “tiny little drawing app” offering a number of shapes to draw simple, but clear and elegant, diagrams with a hand-drawn style and convenient features such as smart arrows, snapping, and sticky notes. There’s even a VSCode extension for it.
#Digital Whiteboard #Productivity #Work Collaboration 1 social mentions
Discuss: 20+ JavaScript libraries to draw your own diagrams (2022 edition)
Related Posts
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // 4 months ago
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // 12 months ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // over 1 year ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // almost 5 years ago
15 JavaScript Libraries for Creating Beautiful Charts
sitepoint.com // almost 2 years ago