-
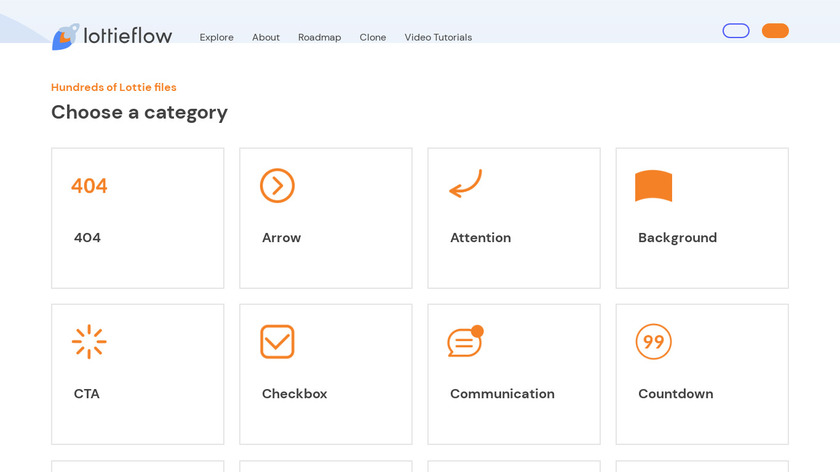
LottieFlow is an all-in-one Lottie icon animation platform for web flow that provides you legit tools and features to customize icons.
Please note that in order to use Lottie icons, you’ll need to download their corresponding Lottie JSON files. To do this, you will need to create an account first. However, to simplify the process, we have opted to use the free Lottie files available from LottieFlow, which gives you the flexibility to choose an option that best suits your needs.
#Photos & Graphics #Design Tools #Animation 2 social mentions
-
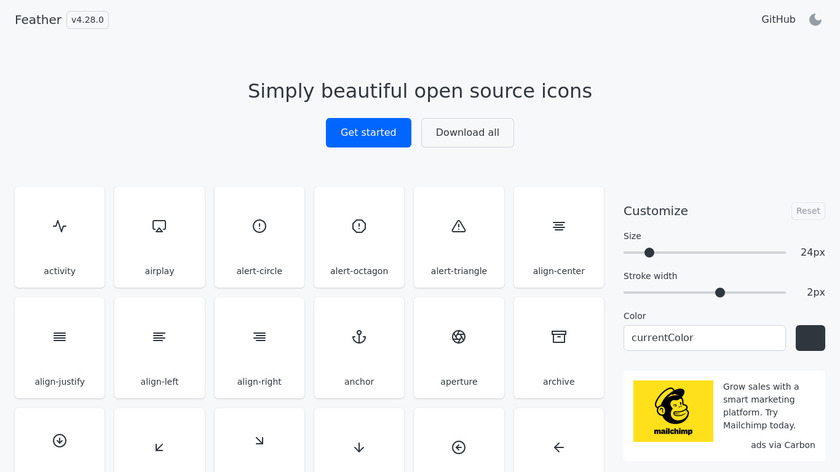
Simply beautiful open source iconsPricing:
- Open Source
In this article, we’ll walk you through using Feather-inspired animated icon libraries in React applications and guide you through setting up a React project, adding and customizing icons using various libraries, and handling common issues like double rendering.
#Web Icons #Vector Icons #Icons 63 social mentions
Discuss: Best Feather-inspired animated icon libraries for React
Related Posts
The best screenshot tools for Mac
techradar.com // 12 days ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 27 days ago
7 Best Free Icon Libraries
atatus.com // about 1 year ago
Revolutionize Your Icon Collection: 5 CSS Icon Sites to Boost Your Web Designs
bootcamp.uxdesign.cc // 10 months ago
12 Best Free FontAwesome Alternatives in 2023
lineicons.com // 7 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // about 2 years ago