-
1T
Two.js
This product hasn't been added to SaaSHub yetAnother popular option if you want to draw and animate SVG using JavaScript is to use the SVG.js library. The goal of the developers with this library was to make it as small and as fast as possible, while providing almost full coverage of the SVG spec. There are no dependencies, and the library can be used independently.
-
Open source vector graphics scripting framework that runs on top of the HTML5 Canvas.Pricing:
- Open Source
The Paper.js library is another free and open-source solution for people who want to draw using JavaScript. The library uses canvas to handle its drawing animations. However, its primary focus is vector-based drawings instead of raster images.
#Flowcharts #Org Charts #Javascript UI Libraries 11 social mentions
-
JS library for creating graphic and interactive experiencesPricing:
- Open Source
The p5.js library is a great option for people who are looking for a library that doesn't have a steep learning curve, but which can create very complicated systems if necessary. The get started with P5.js page on the official website has a functional example that draws circles wherever you move your mouse in only a few lines of code.
#Javascript UI Libraries #Charting Libraries #Flowcharts 133 social mentions
-
Konva is 2d Canvas JavaScript framework for drawings shapes, animations, node nesting, layering, filtering, event handling, drag and drop and much more.Pricing:
- Open Source
The Fabric.js library is built upon the same philosophy as Konva and has a lot of the same features. In fact, Fabric.js actually seems to be more popular and active than Konva.
#Flowcharts #Org Charts #Javascript UI Libraries 15 social mentions
-
5F
Fabric.js
This product hasn't been added to SaaSHub yetAnother popular option if you want to draw and animate SVG using JavaScript is to use the SVG.js library. The goal of the developers with this library was to make it as small and as fast as possible, while providing almost full coverage of the SVG spec. There are no dependencies, and the library can be used independently.
-
Snap.svg is a javascript SVG library for the modern web.
You can see how it performs with respect to Vanilla JS and Snap.svg on the homepage of the website. It is possible to create basic shapes and add them to the DOM using built-in functions. The library comes with all kinds of functions to manipulate the appearance of anything you draw on the screen. There is also support for event listeners so that you can implement functionality that changes or animates any SVG element based on user interaction.
#Javascript UI Libraries #Charting Libraries #Flowcharts 9 social mentions
-
7SVG
SVG.js
This product hasn't been added to SaaSHub yetAnother popular option if you want to draw and animate SVG using JavaScript is to use the SVG.js library. The goal of the developers with this library was to make it as small and as fast as possible, while providing almost full coverage of the SVG spec. There are no dependencies, and the library can be used independently.
-
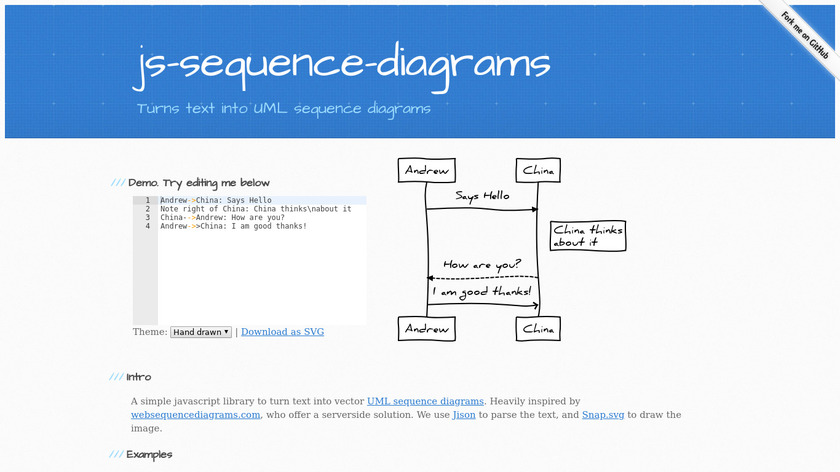
js-sequence-diagrams turns text into UML sequence diagrams.
The last library on our list might not appeal to the masses, but it does serve a unique purpose that makes its mention worthwhile. Have you ever worked on a project where you had to draw UML sequence diagrams? If you said yes, then the JS Sequence Diagrams library would probably be perfect for you.
#Diagrams #Flowcharts #Flow Charts And Diagrams 5 social mentions
Discuss: 8 Best Free and Open-Source Drawing Libraries in JavaScript
Related Posts
6 JavaScript Charting Libraries for Powerful Data Visualizations in 2023
embeddable.com // 4 months ago
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // 12 months ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // about 1 year ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // over 1 year ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // almost 5 years ago
15 JavaScript Libraries for Creating Beautiful Charts
sitepoint.com // almost 2 years ago